Muy buenas, necesito ayuda, no me aparecen las imagenes que inserto en las descripciones de los productos.
Si lo miro con firebug se ve que están ahi, pero no aparecen.
Alguien sabria decirme que está pasando?
Dejo un enlace de un producto en el que hay imagenes insertadas.
https://www.musculomania.com/universal-nutrition-animal-pak-44-packs.html
Buenas,
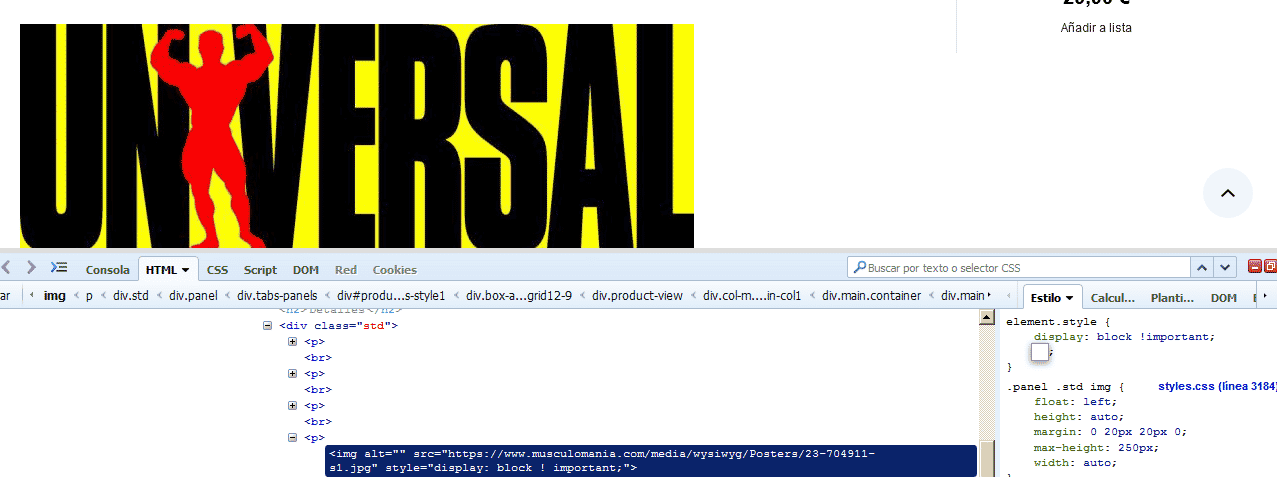
Es verdad que la imagen esta, pero parece que a un tamaño de 0cm x 0cm, es decir, sin ancho ni alto... no se ve, luego pone que la natural si que tiene medidas, pero como la que muestra no.... quizás sea problema de que la etiqueta esta mal (por lo que yo veo), prueba a quitarle alt, o darle alguno, porque veo raro que tengas el <img src="..." alt> así sin más, quizás te este dando algún problema, o lo quitas o pones alt="loquesea" o alt="". (resultado óptimo <img src="..." alt="...">)
El único problema parecido que he tenido ha sido con el código, pero si no tienes experiencia sigue esa línea.
En código busca, en el phtml, => $_product, 'small_image')->resize(135); y cambia el resize.
Un saludo y espero que te sirva
El equipo de TheKiwiWeb
[COLOR=#59b300]917865804 / [email]info@thekiwiweb.com[/email][/COLOR]
www.thekiwiweb.com
Muchas gracias KiwiWeb por contestar, he probado a quitarle los "alt" y a darle valores pero no ha funcionado, me podrías indicar donde se encuentra el phtml en donde tengo que buscar la linea que me indicas?
P.D. Mi informatico me dice que es un codigo CSS que se borra, pero no quiere decirme como arreglarlo.
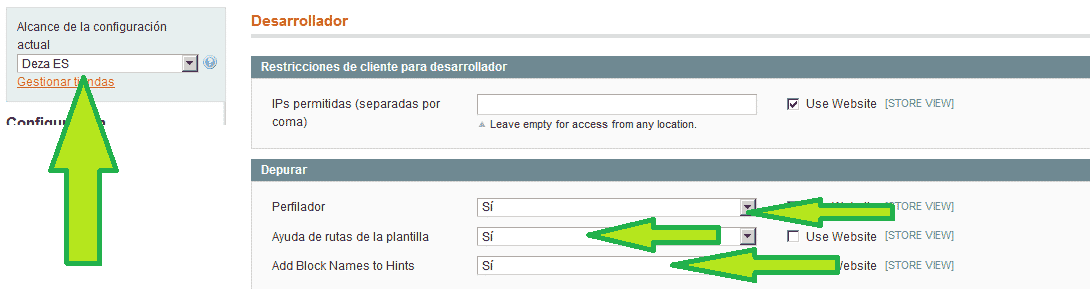
Para ver que phtml pinta cada parte puedes ir a: sistema>configuración>desarrollador, eliges una vista y en el menu depurar pones las tres opciones a "Sí".

entonces al entrar en la web aparecerá cada parte con su propir recuadro en rojo discontinuo y la ruta y el nombre del fichero.
Lo anterior es para que sepas como se hace, de todos modos seguramente la ruta sea:
frontend/default/nombre_del_theme/template/catalog/product/view/description.phtml
Si no lo tiene quizás es porque lo coge del theme default o del base, create la ruta y copia el archivo, una vez que lo tengas en tu theme podrás hacer los cambios puesto que por defecto lo cogerá de ahí y así no te cargas los ficheros originales.
p.d. aunque es verdad que suele ser cosa de estilos lo he probado y da igual lo que cambies, no se ve, además, como he dicho a mi me indica que esta cogiendo una imagen de 0x0
un saludo
El equipo de TheKiwiWeb
[COLOR=#59b300]917865804 / [email]info@thekiwiweb.com[/email][/COLOR]
www.thekiwiweb.com
<?php
/**
* Magento
*
* NOTICE OF LICENSE
*
* This source file is subject to the Academic Free License (AFL 3.0)
* that is bundled with this package in the file LICENSE_AFL.txt.
* It is also available through the world-wide-web at this URL:
* http://opensource.org/licenses/afl-3.0.php
* If you did not receive a copy of the license and are unable to
* obtain it through the world-wide-web, please send an email
* to license@magentocommerce.com so we can send you a copy immediately.
*
* DISCLAIMER
*
* Do not edit or add to this file if you wish to upgrade Magento to newer
* versions in the future. If you wish to customize Magento for your
* needs please refer to http://www.magentocommerce.com for more information.
*
* @category design
* @package base_default
* @copyright Copyright (c) 2014 Magento Inc. ( http://www.magentocommerce.com )
* @license http://opensource.org/licenses/afl-3.0.php Academic Free License (AFL 3.0)
*/
/**
* Product description template
*
* @see Mage_Catalog_Block_Product_View_Description
*/
?>
<?php $_description = $this->getProduct()->getDescription(); ?>
<?php if ($_description): ?>
<h2><?php echo $this->__('Details') ?></h2>
<div class="std">
<?php echo $this->helper('cms')->getBlockTemplateProcessor()->filter($this->helper('catalog/output')->productAttribute($this->getProduct(), nl2br($_description), 'description')); ?>
</div>
<?php endif; ?>
Esto es lo que me aparece en el archivo description.phtml que se encontraba en base. Podria estar en otro lugar?
Buenas,
Pues si se puede hacer por estilos, no se porque aparece lo del 0x0 pero creo que he dado con ello, me funciona con:
height: 20px;
width: 100%;
display: inline-block !important;
En cuanto a que se borre el css quizás sea porque tiene comprimidos los css, o que el propio tema escriba su css.
La mejor solución creo que será que te crees tu propio archivo css y lo añadas. No se si has trabajado alguna vez con las vistas, pero si vas a /app/design/frontend/default/nombre_del_theme/layout y buscas en page.xml o local.xml, verás alguna línea que tenga algo así como <action method="addCss"><stylesheet>css/nombreHojaEstilo.css</stylesheet></action>, pues copias y pegas la línea pero con el nuevo nombre del css.
Pero ¡¡OJO!!, mira que este dentro de <label>All Pages</label> o de <page_one_column translate="label">
si tú página es de una columna (si es de dos busca donde ponga two_column, two_column_right...).
Otra solución menos elegante y menos profesional pero muuuucho más fácil es ponerle los stilos en línea:
<img src="..." style="height: 20px;width: 100%;display: inline-block !important;">
Espero que te sirva.
El equipo de TheKiwiWeb
[COLOR=#59b300]917865804 / [email]info@thekiwiweb.com[/email][/COLOR]
www.thekiwiweb.com
Muchas gracias KiwiWeb, estoy haciendo pruebas desde firebug con la solucion "menos elegante" que me has dado y por fin ya empiezo a ver la luz, solo que me sale la imagen deformada. He cambiado la imagen por otra mas horizontal para hacer pruebas. Desgraciadamente no entiendo nada de programación solo que la necesidad me está haciendo aprender bastante. Como se podría hacer para que no deforme la imagen antes de ponerme manos a la obra para crearme mi propio css?
Si la imagen se deforma seguramente sea porque le estas dando unas medidas que la fuerzan, si una imagen de 10x20, le das medidas de 100x200 o de 10 x 200 se deformara para adaptarse a la medida, así, el width:100% puede hacer que al intentar llenar el espacio del 100% se deforme. Use el 100% porque creía que era una línea negra, pero si es una imagen como la que veo ahora mejor si le das las medidas de alto y ancho en pixeles (width:674px; height:228px; que son las medidas de la imágen).
De todos modos he visto que si simplemente le das un display:block !important se ve y bien.

Por otro lado y si te apetece darle una vuelta, ahora que lo miro mejor, y sabiendo que es porque la imagen esta oculta y que el css que cambias lo reescribe... Pienso que va a ser alguna configuración de Magento la que esta haciendo que no se te vean, pero sin saber el theme, si usas algun widget/plugin y cual, no sabría guiarte mucho, pero puedes buscar en el admin o en el CMS a ver si hay algún menú que haga referencia a las tabs o produc tabs.
Un saludo
El equipo de TheKiwiWeb
[COLOR=#59b300]917865804 / [email]info@thekiwiweb.com[/email][/COLOR]
www.thekiwiweb.com
He estado probando poniendo el display:block !important y se ve bien pero con la imagen de "universal" pero al probar la imagen anterior (la de la informacion nutricional) se reduce mucho su tamaño. La solucion que me dices de crear mi propio CSS ¿sería una solución global? quiero decir, ¿serviría para todas las imagenes que suba? Quiero poner una imagen por cada prodcuto que hay en la web y hay mas de 500 productos. Actualmente tengo el theme "ultimo" y extensiones tengo bastantes (alrededor de unos 10-12).
Si, al final creo que será lo mejor y te valdrá para todo. Te amplio lo anterior, que recordemos era:
<action method="addCss"><stylesheet>css/nombre_del_fichero.css</stylesheet></action>
y por si no lo coge bien, quizás tengas que ponerlo
<action method="addItem"><type>skin_css</type><name>css/nombre_del_fichero.css</name><params/>
Aquí he de reconocer mi ignorancia entre porque los dos métodos y cuales son sus diferencias. Para ver si te lo esta cogiendo y suponiendo que no sea obvio porque se vea que la propia imágen se esta viendo, cuando estés en la página pulsa con el segundo botón en cualquier lado y pulsa en "ver código fuente" o "view page source", ahí das control+F y buscas el nombre de tu css, si esta es que esta bien incluido.
En cuanto a que las imágenes se deformen... bueno, puedes probar con un width:auto, así sin poder probarlo la verdad es que no se.
En fín, poco a poco, primero intenta usar tu propio css y que se vean todas las imágenes, un saludo y suerte
El equipo de TheKiwiWeb
[COLOR=#59b300]917865804 / [email]info@thekiwiweb.com[/email][/COLOR]
www.thekiwiweb.com
Y para crear mi propio CSS como sería, copiar el archivo style.css original y dentro de él escribir los parametros display:block !important y width:auto y renombrar? Estos donde los tengo que colocar?
Puedes crear un archivo css con cualquier editor de texto, solo tienes que guardarlo con la extensión .css, puede abrir el block de notas y crear el archivo. Por supuesto hay programas más profesionales para hacerlo, pero a no ser que quieras realmente aprender css puedes usar el block de notas. Debe quedar algo así:
.catalog-product-view #product-tabs img{
display: block !important;
}
Luego puedes probar a añadirle un ancho:
.catalog-product-view #product-tabs img{
display: block !important;
width: auto; /o/ max-width: XXX px; /donde XXX sería el ancho de la imágen//o/ width:100%;
}
Lo guardas como mi_style.css y listo, subirlo, modificar el xml y que lo lea
El equipo de TheKiwiWeb
[COLOR=#59b300]917865804 / [email]info@thekiwiweb.com[/email][/COLOR]
www.thekiwiweb.com
Hola KiwiWeb, he seguido los pasos que me has dicho. Efectivamente se ha arreglado el tema de las imagenes y con el atributo "width:auto" tambien las proporciones, lo que pasa es que se me etropea todo el diseño de la pagina, sabes como se le podria indicar que solo aplique a las imagenes de las descripciones?
Para que afecte sólo a la imágen que quieres sólo hay que ser más preciso a la hora de poner la ruta,
.catalog-product-view .product-view #product-tabs .tabs-pannel .panel .std p img{.....}
Esto yo creo que es casí un tiro de francotirador, preciso preciso. De todos modos si ves que alguna imagen no se te ve, es que siendo así de preciso si una imagen queda fuera de una etiqueta p no se lo aplicaría, puedes probar también a ser un poco menos estricto:
.catalog-product-view .product-view #product-tabs .tabs-pannel .panel .std p img{.....}
.catalog-product-view .product-view #product-tabs .tabs-pannel .panel .std img{.....}
.catalog-product-view .product-view #product-tabs .tabs-pannel .panel img{.....}
.catalog-product-view .product-view #product-tabs .tabs-pannel p img{.....}
...
El equipo de TheKiwiWeb
[COLOR=#59b300]917865804 / [email]info@thekiwiweb.com[/email][/COLOR]
www.thekiwiweb.com
Muchas gracias KiwiWeb, problema solucionado, me has sido de gran ayuda.
